Export Survey to PDF in a jQuery Application
PDF Generator for SurveyJS allows your users to save surveys as interactive PDF documents. This tutorial describes how to add the export functionality to your jQuery application.
Link Resources
PDF Generator for SurveyJS is built upon the jsPDF library. Insert links to the jsPDF and SurveyJS PDF Generator scripts within the <head> tag on your HTML page after the jQuery link:
<head>
<!-- ... -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- jsPDF library -->
<script src="https://unpkg.com/jspdf@latest/dist/jspdf.umd.min.js"></script>
<!-- SurveyJS PDF Generator library -->
<script src="https://unpkg.com/survey-pdf/survey.pdf.min.js"></script>
<!-- ... -->
</head>
Configure Export Properties
Export properties allow you to customize the page format, orientation, margins, font, and other parameters. Refer to the IDocOptions interface for a full list of properties. The following code changes the fontSize property:
const pdfDocOptions = {
fontSize: 12
};
Export a Survey
To export a survey, you need to create a SurveyPDF instance. Its constructor accepts two parameters: a survey JSON schema and export properties. To save a PDF document with the exported survey, call the save(fileName) method on the SurveyPDF instance. If you omit the fileName parameter, the document uses the default name ("survey_result").
The code below implements a savePdf helper function that instantiates SurveyPDF, assigns survey data (user responses) to this instance, and calls the save(fileName) method. If you want to export the survey without user responses, do not specify the SurveyPDF's data property.
const surveyJson = { /* ... */ };
const pdfDocOptions = { /* ... */ };
const savePdf = function (surveyData) {
const surveyPdf = new SurveyPDF.SurveyPDF(surveyJson, pdfDocOptions);
surveyPdf.data = surveyData;
surveyPdf.save();
};
You can use any UI element to call this helper function. For instance, the following code adds a new navigation button below the survey and calls the savePdf function when a user clicks this button:
const survey = new Survey.Model(surveyJson);
survey.addNavigationItem({
id: "pdf-export",
title: "Save as PDF",
action: () => savePdf(survey.data)
});
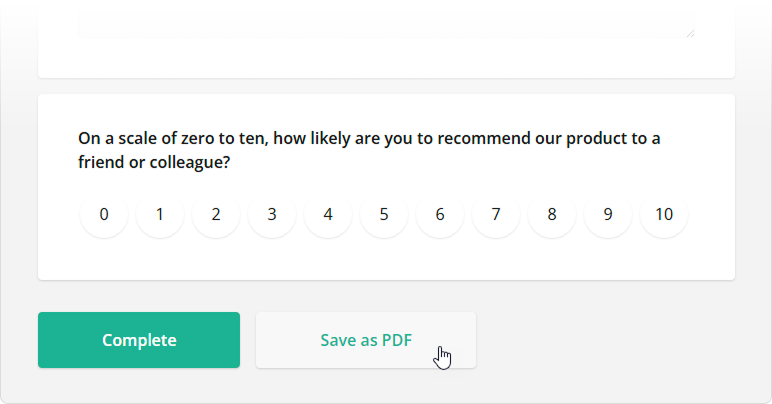
The following image illustrates the resulting UI with the Default V2 theme applied:

View Full Code
<!DOCTYPE html>
<html>
<head>
<title>Export Survey to PDF - SurveyJS for jQuery</title>
<meta charset="utf-8">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- jsPDF library -->
<script src="https://unpkg.com/jspdf@latest/dist/jspdf.umd.min.js"></script>
<link href="https://unpkg.com/survey-jquery/defaultV2.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/survey-jquery/survey.jquery.min.js"></script>
<!-- SurveyJS PDF Generator library -->
<script src="https://unpkg.com/survey-pdf/survey.pdf.min.js"></script>
<script type="text/javascript" src="index.js"></script>
</head>
<body>
<div id="surveyContainer"></div>
</body>
</html>
const surveyJson = {
// ...
};
const survey = new Survey.Model(surveyJson);
const pdfDocOptions = {
fontSize: 12
};
const savePdf = function (surveyData) {
const surveyPdf = new SurveyPDF.SurveyPDF(surveyJson, pdfDocOptions);
surveyPdf.data = surveyData;
surveyPdf.save();
};
survey.addNavigationItem({
id: "pdf-export",
title: "Save as PDF",
action: () => savePdf(survey.data)
});
$(function() {
$("#surveyContainer").Survey({ model: survey });
});