ASP.NET Core Form Builder
SurveyJS is an open-source form builder component that simplifies the creation of dynamic and responsive JSON-driven forms on the client side and easily integrates with an ASP.NET Core backend.

Interaction with ASP.NET Core backend
SurveyJS Form Builder is a client-side JavaScript library that seamlessly integrates into your frontend application and communicates with an ASP.NET Core backend via HTTP requests and responses. The drag-and-drop form builder provides a rich collection of accessible form components and API examples for managing client server interactions.
Easily create dynamic forms of any complexity using the user-friendly drag-and-drop interface of a fully integrated dynamic form builder. Define validation rules, add conditional logic, and customize the form layout. Once your form is ready, automatically save its output - a JSON form schema - in a database of your choice.
Send a GET request to fetch the form by its GUID and run it in your application using the SurveyJS Form Library. This library dynamically generates the corresponding HTML elements and renders them on a web page.
When a user submits a form, Form Library sends an HTTP POST request that you can handle on your ASP.NET Core backend using an action method. This request includes the JSON representation of the form submission data as its payload.
The server-side action method receives the incoming JSON payload, validates the survey results if necessary, saves them to a database, and prepares a response.
Based on whether the form submission data was successfully saved in a database or not, the ASP.NET Core server responds with OK or returns an error.
An HTTP response is sent back to the client's web browser. Form Library receives the response and renders dynamically generated HTML content or redirects to another page if necessary.
Features

No Code Required
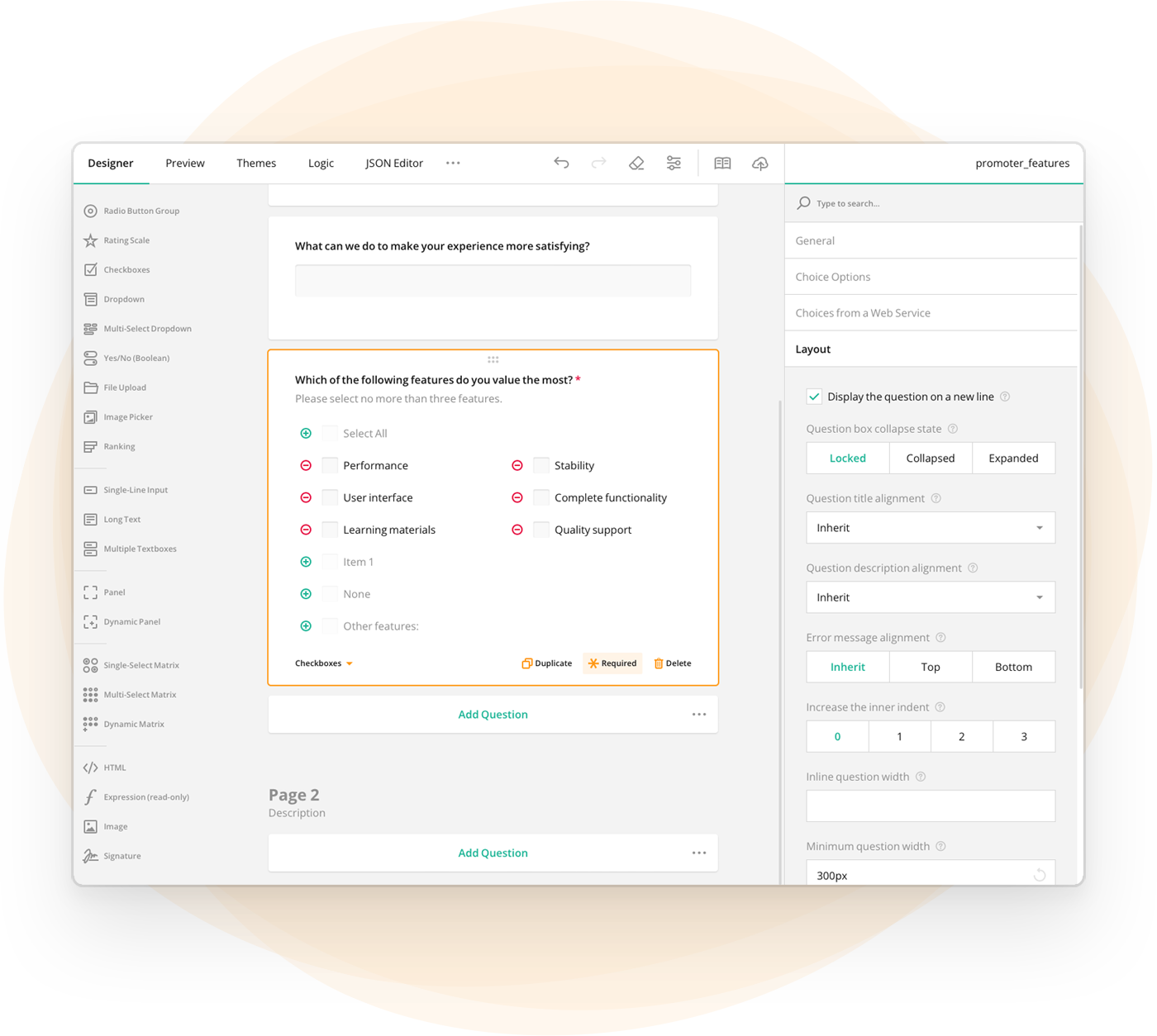
SurveyJS form builder makes form creation and styling accessible to everyone. Simply select any form element from a rich collection of basic and advanced input types and drag it to the design surface for further configuration.
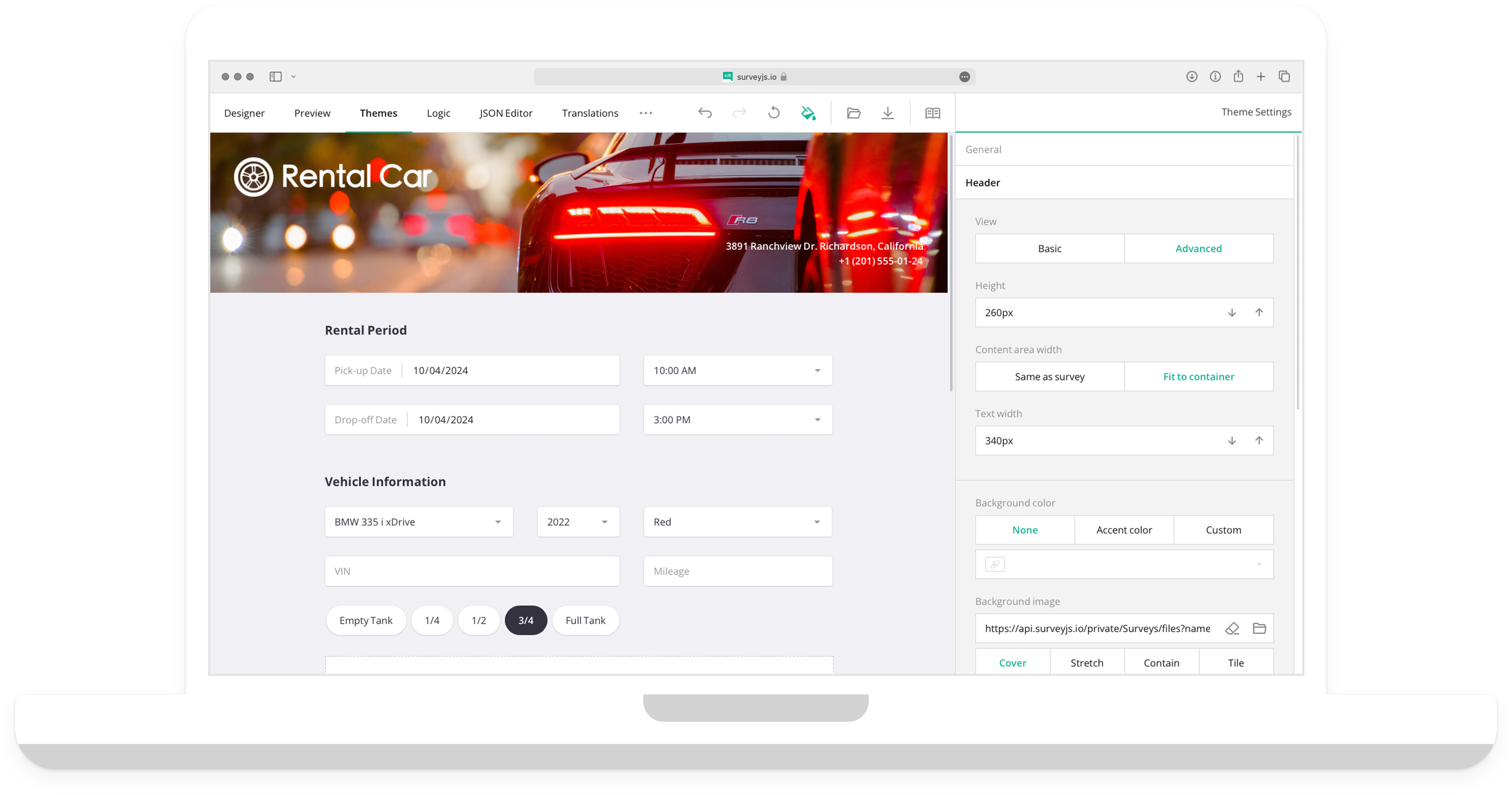
Create a custom form theme in the Theme Editor—a robust form styling tool with a panel of UI controls to set colors, fonts, sizes, and other parameters. Once your theme is ready, store the generated JSON object containing a list of CSS variables and other theme settings in your database so that it becomes available in the list of themes. Every admin can then apply it to their forms whenever needed to ensure design consistency.

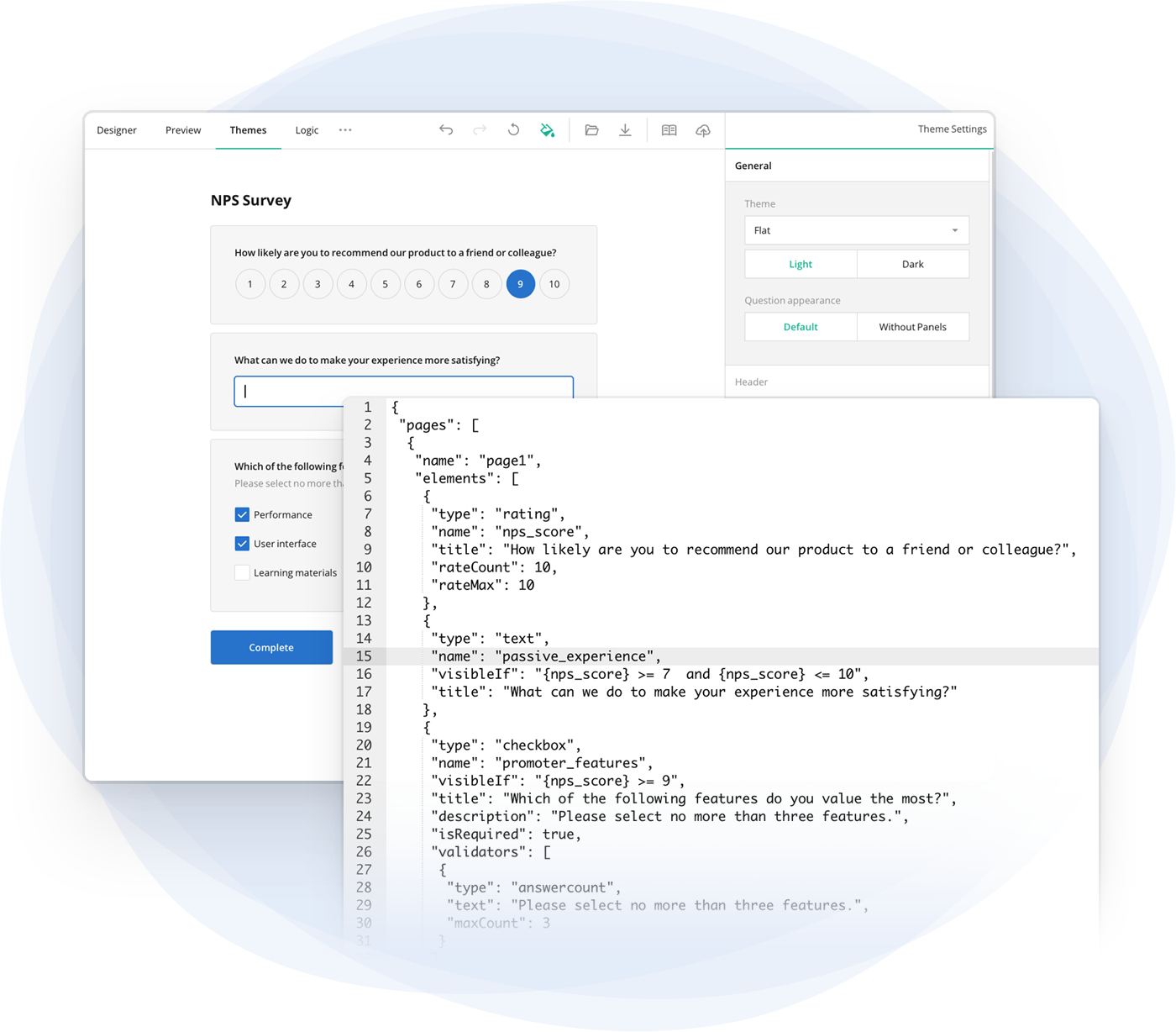
JSON-Driven Forms
The client-side form builder generates a JSON representation of form configurations, and then uses such JSON objects to communicate with ASP.NET Core backend.
These JSON form schemas contain key-value pairs that represent various aspects of a form, including its style, descriptions of each input field, form layout, UI controls, and behavior instructions. This includes actions like form submission, input validation, and the display of error messages in response to user interactions.

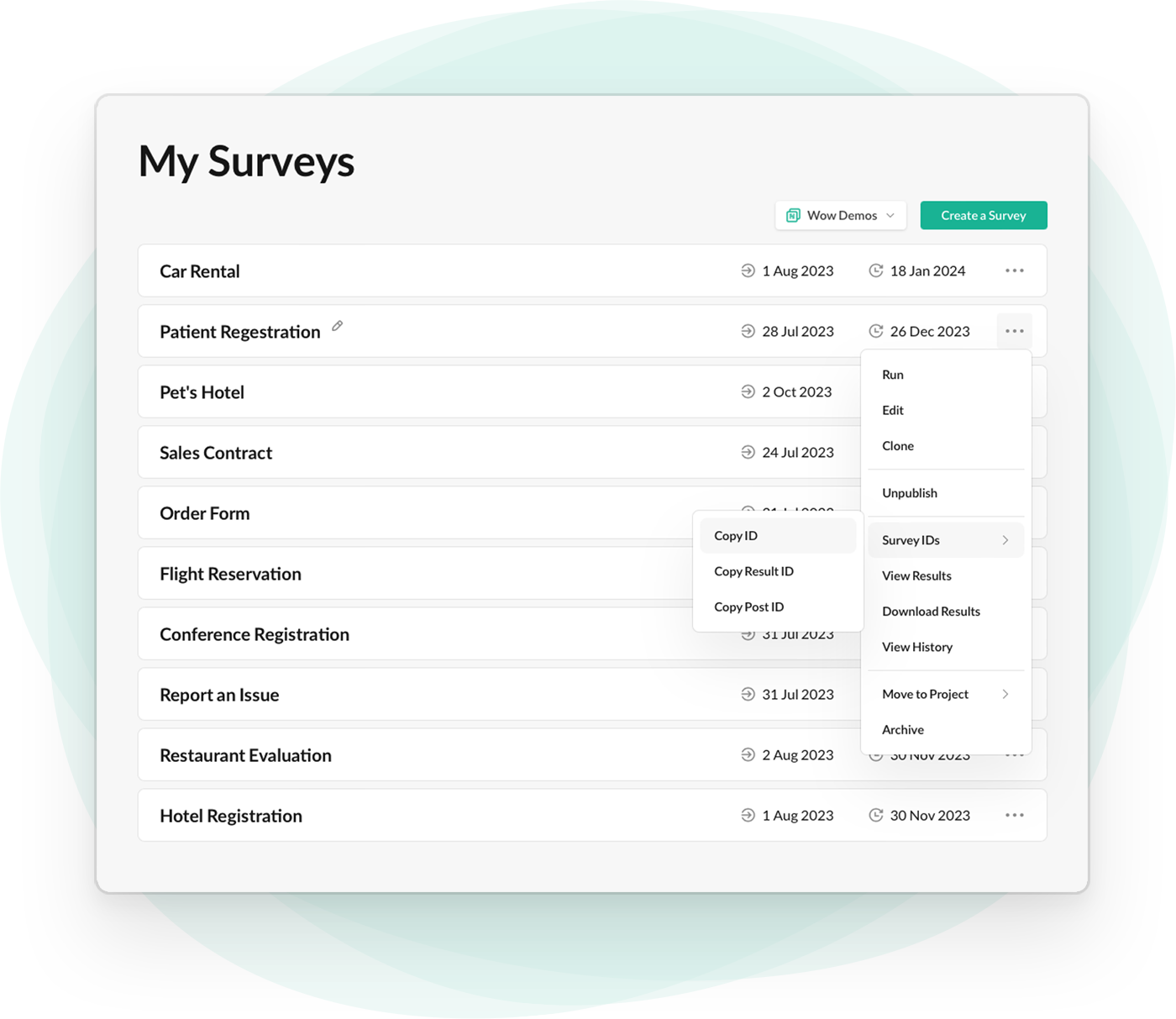
Form Management Ul
Our dynamic form builder seamlessly integrates with any user management system, allowing you to assign different roles (e.g., admin, editor, viewer) to users and control their permissions accordingly. You also have an option to implement a form management UI where form creators can perform various CRUD operations.
Each operation in this admin UI triggers a request to an ASP.NET Core server. A server-side action method handles the request and processes an identified form. In the case of updating a form, the action method updates the form's configuration data in a database using the new JSON schema provided in the request and then sends a response back to the frontend (admin UI) to confirm the action.

Seamlessly integrates with your ASP.NET Core backend
The SurveyJS form builder is an extensible open-source UI component that allows you to build a fully-integrated form management system on the client side. Together with a rendering component, it provides all necessary functionality to create and gather form metadata and results in the form of JSON objects that can be transferred in different types of server requests and responses (GET, POST, PUT, DELETE).
To configure the interaction between SurveyJS components and your ASP.NET Core backend, you'll only need to implement several methods to handle various API endpoints associated with your forms.
For those looking to streamline backend implementation, consider Endatix, an open-source platform that simplifies backend development for SurveyJS forms in .NET. Endatix provides a ready-made server-side API and infrastructure for a quick and easy setup of a fully functional server environment with minimal .NET coding. The solution handles everything from form management to data storage and user access control, offering an efficient way to reduce the time and effort needed to implement integration of SurveyJS with their backend.
Free ASP.NET Core Form Builder Demo
The steps below allow you to run a sample React application with an integrated dynamic form builder. As a backend, the application uses ASP.NET Core that stores form data in a local PostgreSQL database. Follow them to see just how easy and fast it is to set up a basic client-server interaction of SurveyJS components with a .NET Core backend.
After that, run the following commands:
git clone https://github.com/surveyjs/surveyjs-aspnet-mvc.git
cd surveyjs-aspnet-mvc
dotnet build
dotnet run
Open http://localhost:8000 in your web browser.