React Form Library
SurveyJS Form Library for React is a client-side component that uses JSON objects to render dynamic forms in React applications and send submission data to a database for storage. These JSON objects contain key-value pairs representing various aspects of a form, including descriptions of each form field, instructions on how to organize form fields on the page, and how the form should behave in response to user interactions, such as submitting data, validating input, and displaying error messages. By loading the JSON schemas that define form layout and content, the rendering Form Library dynamically generates the corresponding HTML elements and displays them on a web page.
This step-by-step tutorial will help you get started with the SurveyJS Form Library in a React application. To add a form to your React application, follow the steps below:
- Install the
survey-react-uinpm Package - Configure Styles
- Create a Model
- Render the Form
- Handle Form Completion
As a result, you will create a form displayed below:
View Live Example
If you are looking for a quick-start application that includes all SurveyJS components, refer to the following GitHub repositories:
Install the survey-react-ui npm Package
SurveyJS Form Library for React consists of two npm packages: survey-core (platform-independent code) and survey-react-ui (rendering code). Run the following command to install survey-react-ui. The survey-core package will be installed automatically as a dependency.
npm install survey-react-ui --save
Configure Styles
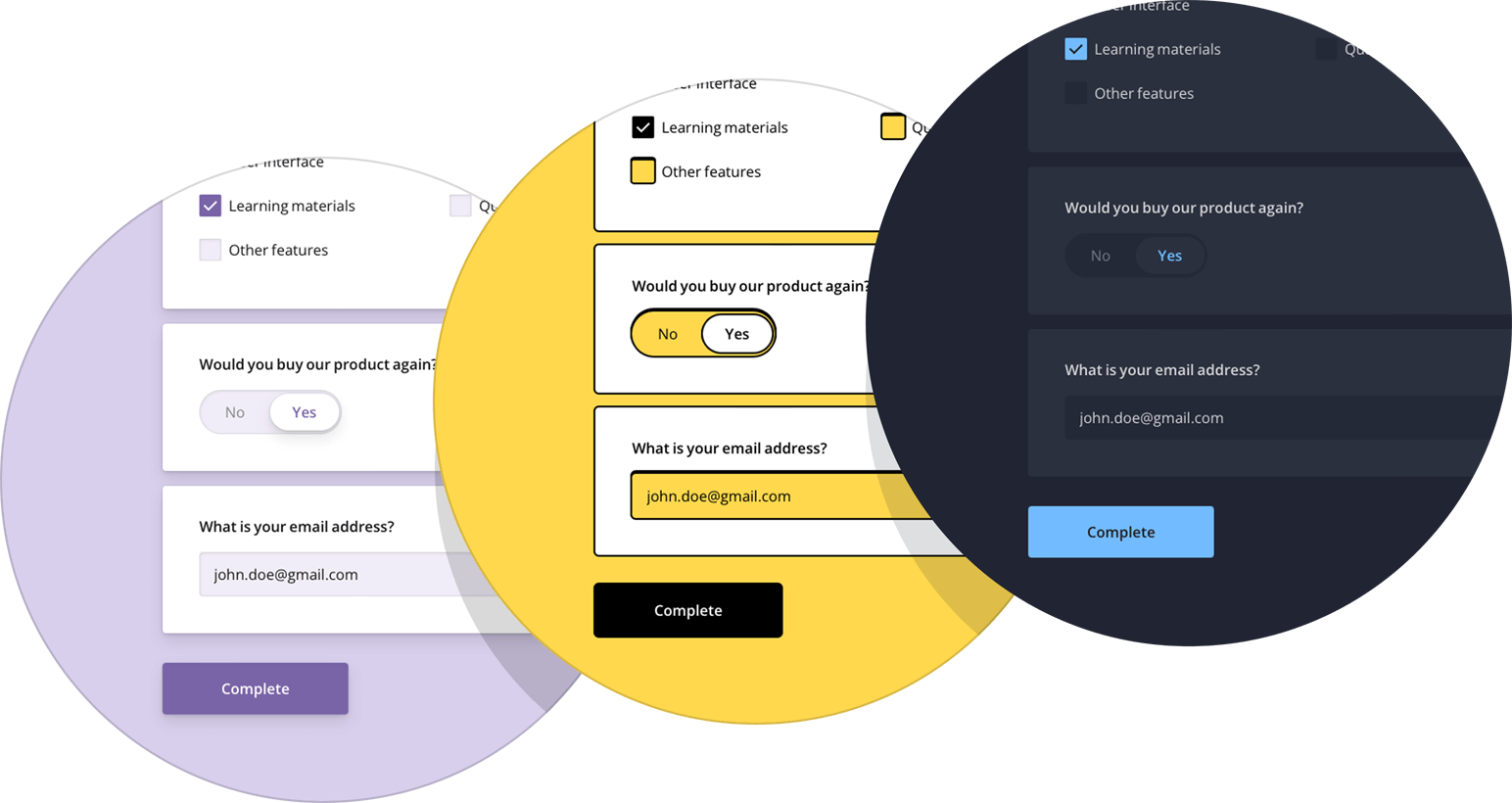
SurveyJS Form Library is shipped with several predefined themes illustrated below and a flexible theme customization mechanism based on CSS variables.

To add SurveyJS themes to your application, create a React component that will render your form or survey and import the Form Library style sheet:
// components/Survey.tsx
import 'survey-core/survey-core.css';
This style sheet applies the Default theme. If you want to apply a different predefined theme or create a custom theme, refer to the following help topic for detailed instructions:
Create a Model
A model describes the layout and contents of your survey. The simplest form model contains one or several questions without layout modifications.
Models are specified by model schemas (JSON objects). For example, the following model schema declares two textual questions, each with a title and a name. Titles are displayed on screen. Names are used to identify the questions in code.
const surveyJson = {
elements: [{
name: "FirstName",
title: "Enter your first name:",
type: "text"
}, {
name: "LastName",
title: "Enter your last name:",
type: "text"
}]
}
To instantiate a model, pass the model schema to the Model constructor as shown in the code below. The model instance will be later used to render the survey.
// components/Survey.tsx
import { Model } from 'survey-core';
const surveyJson = { /* ... */ }
export default function SurveyComponent() {
const survey = new Model(surveyJson);
return "...";
}
View Full Code
// components/Survey.tsx
import 'survey-core/survey-core.css';
import { Model } from 'survey-core';
const surveyJson = {
elements: [{
name: "FirstName",
title: "Enter your first name:",
type: "text"
}, {
name: "LastName",
title: "Enter your last name:",
type: "text"
}]
};
export default function SurveyComponent() {
const survey = new Model(surveyJson);
return "...";
}
Render the Form
To render a form, import the Survey component, add it to the template, and pass the model instance you created in the previous step to the component's model attribute, as shown below.
SurveyJS components do not support server-side rendering (SSR). If you are using Next.js or another framework that has adopted React Server Components, you need to explicitly mark the React component that renders a SurveyJS component as client code using the 'use client' directive.
// components/Survey.tsx
'use client'
// ...
import { Survey } from 'survey-react-ui';
const surveyJson = { /* ... */ }
export default function SurveyComponent() {
const survey = new Model(surveyJson);
return <Survey model={survey} />;
}
The lack of SSR support may cause hydration errors if a SurveyJS component is pre-rendered on the server. To ensure against those errors, use dynamic imports with ssr: false for React components that render SurveyJS components. The following code shows how to do this in Next.js:
// survey/page.tsx
import dynamic from 'next/dynamic';
const SurveyComponent = dynamic(() => import("@/components/Survey"), {
ssr: false
});
export default function Survey() {
return (
<SurveyComponent />
);
}
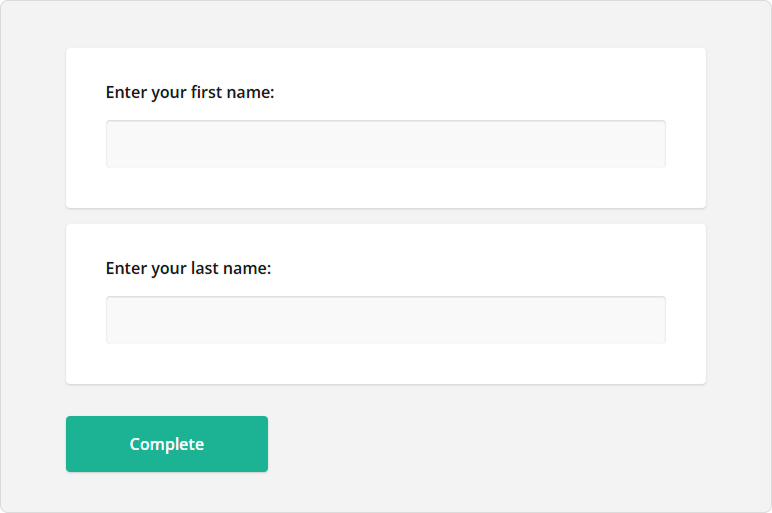
If you replicate the code correctly, you should see the following form:

View Full Code
// components/Survey.tsx
'use client'
import 'survey-core/survey-core.css';
import { Model } from 'survey-core';
import { Survey } from 'survey-react-ui';
const surveyJson = {
elements: [{
name: "FirstName",
title: "Enter your first name:",
type: "text"
}, {
name: "LastName",
title: "Enter your last name:",
type: "text"
}]
};
export default function SurveyComponent() {
const survey = new Model(surveyJson);
return <Survey model={survey} />;
}
// survey/page.tsx
import dynamic from 'next/dynamic';
const SurveyComponent = dynamic(() => import("@/components/Survey"), {
ssr: false
});
export default function Survey() {
return (
<SurveyComponent />
);
}
Handle Form Completion
After a respondent submits a form, the results are available within the onComplete event handler. In real-world applications, you should send the results to a server where they will be stored in a database and processed. If your application has a user identification system, you can add the user ID to the survey results before sending them to the server:
// components/Survey.tsx
// ...
import { useCallback } from 'react';
const SURVEY_ID = 1;
export default function SurveyComponent() {
const survey = new Model(surveyJson);
const surveyComplete = useCallback((survey: Model) => {
const userId = /* ... Getting the user ID ... */
survey.setValue("userId", userId);
saveSurveyResults(
"https://your-web-service.com/" + SURVEY_ID,
survey.data
)
}, []);
survey.onComplete.add(surveyComplete);
return <Survey model={survey} />;
}
function saveSurveyResults(url: string, json: object) {
fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=UTF-8'
},
body: JSON.stringify(json)
})
.then(response => {
if (response.ok) {
// Handle success
} else {
// Handle error
}
})
.catch(error => {
// Handle error
});
}
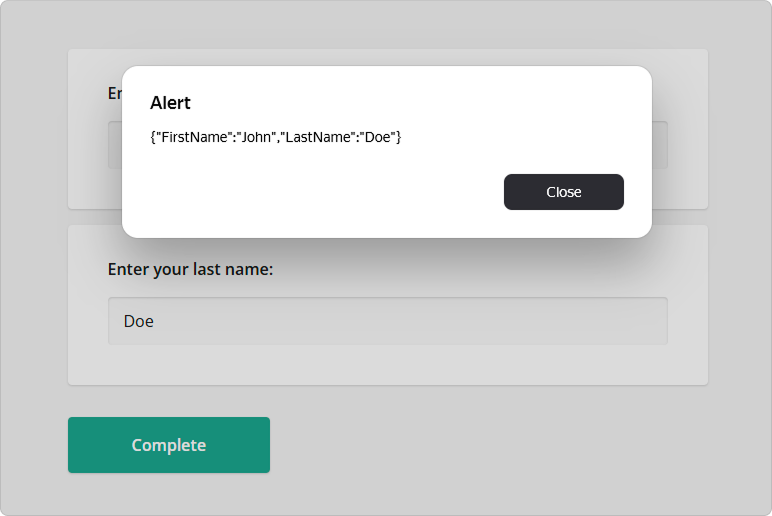
In this tutorial, the results are simply output in an alert dialog:
// components/Survey.tsx
// ...
import { useCallback } from 'react';
export default function SurveyComponent() {
const survey = new Model(surveyJson);
const alertResults = useCallback((survey: Model) => {
const results = JSON.stringify(survey.data);
alert(results);
}, []);
survey.onComplete.add(alertResults);
return <Survey model={survey} />;
}

As you can see, form results are saved in a JSON object. Its properties correspond to the name property values of your questions in the model schema.
To view the application, run npm run dev in a command line and open http://localhost:3000/ in your browser.
View Full Code
// components/Survey.tsx
'use client'
import { useCallback } from 'react';
import 'survey-core/survey-core.css';
import { Model } from 'survey-core';
import { Survey } from 'survey-react-ui';
const surveyJson = {
elements: [{
name: "FirstName",
title: "Enter your first name:",
type: "text"
}, {
name: "LastName",
title: "Enter your last name:",
type: "text"
}]
};
export default function SurveyComponent() {
const survey = new Model(surveyJson);
const alertResults = useCallback((survey: Model) => {
const results = JSON.stringify(survey.data);
alert(results);
}, []);
survey.onComplete.add(alertResults);
return <Survey model={survey} />;
}
// survey/page.tsx
import dynamic from 'next/dynamic';
const SurveyComponent = dynamic(() => import("@/components/Survey"), {
ssr: false
});
export default function Survey() {
return (
<SurveyComponent />
);
}
Further Reading
Send feedback to the SurveyJS team
Need help? Visit our support page